Come utilizzare la funzione Ispeziona elemento
Piccola guida su come utilizzare la funzione ispeziona elemento per manipolare, in locale, il codice HTML di una pagina web.
Questa funzionalità può essere utilizzata per vari scopi ma diventa davvero utile mentre si è su pagine in cui il contenuto principale è oscurato da qualche elemento, che spesso riguarda pubblicità o sondaggi vari, e su cui diventa obbligatorio cliccarci per visualizzare ciò che ci interessa nel sito.L’esempio che vi mostrerò è quello di una pagina di streaming, nella quale eliminerò gli elementi alla destra, in cui sono presenti delle pubblicità.
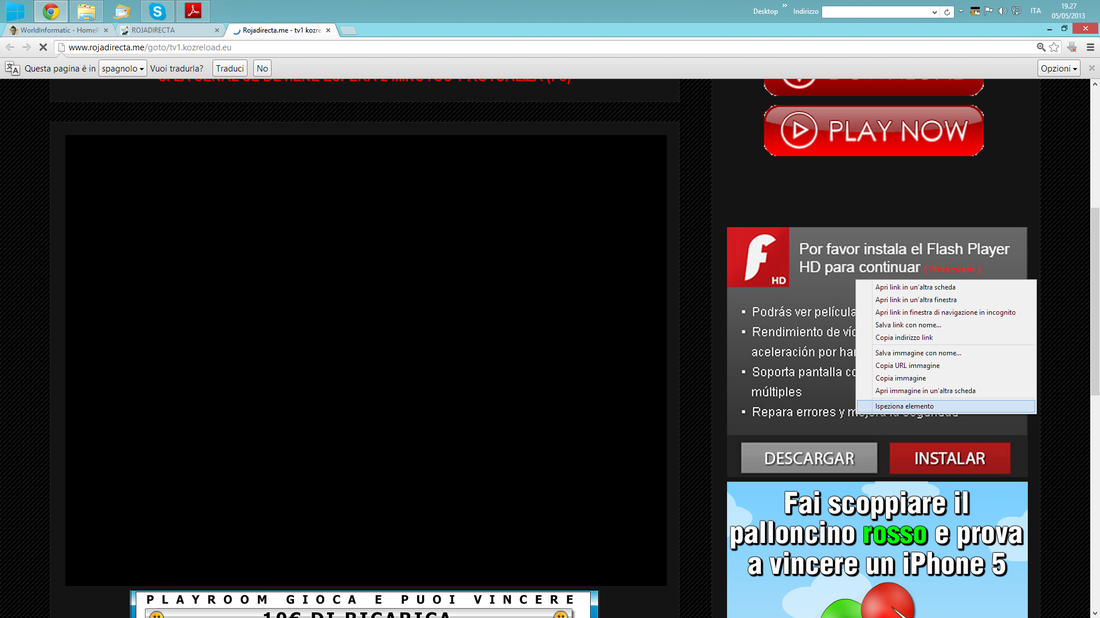
Facendo click destro su un elemento, comparirà l’opzione “Ispeziona elemento”, selezionandola apparirà una schermata in basso, che mostra il codice HTML della pagina e che vi sottolinea la parte riguardante l’elemento selezionato.
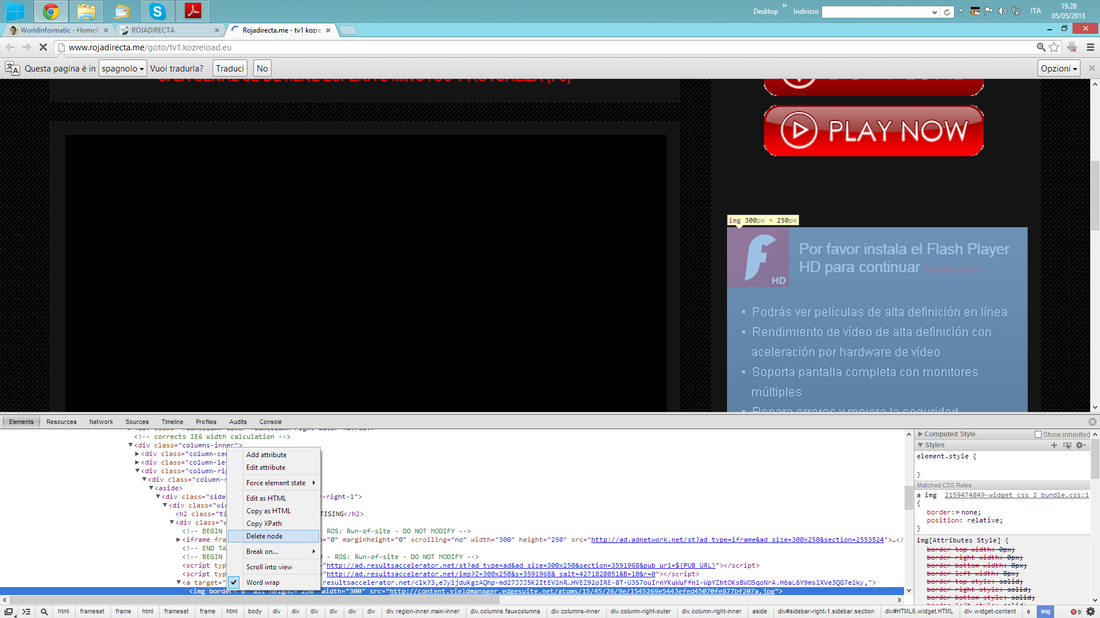
Sempre tramite click destro, si potrà manipolare il codice, in questo caso ho scelto “Delete node”, per eliminare l’elemento selezionato e così è scomparsa la parte che non desideravo della pagina.Ovviamente questa funzionalità del browser può essere utilizzata anche per copiare o manipolare il codice, ma ricordatevi che ciò che modificherete si vedrà solo localmente.
Sempre tramite click destro, si potrà manipolare il codice, in questo caso ho scelto “Delete node”, per eliminare l’elemento selezionato e così è scomparsa la parte che non desideravo della pagina.Ovviamente questa funzionalità del browser può essere utilizzata anche per copiare o manipolare il codice, ma ricordatevi che ciò che modificherete si vedrà solo localmente.
Frequenta la facoltà di Ingegneria Informatica a Bologna, è diplomato come ragioniere informatico.
Oltre al mondo dell’informatica, è un grande appassionato di motori.