Pochi giorni fa (esattamente il 2 giugno 2015) è entrata in vigore la ormai famosa legge sui Cookie, secondo la quale tutti i proprietari di siti web che gestiscono cookie (tecnici o di profilazione) DEVONO assolutamente far sapere ai visitatori quali cookie utilizzano, come li utilizzano, ecc..
Ho già parlato in questa guida (Adeguare il sito alla legge sui Cookie – Cookie Law 2015) di come adeguare il proprio sito alla legge; nell’articolo ho anche spiegato TUTTO ciò che bisogna fare, approfondendo i vari passaggi (vi consiglio di leggerla prima di continuare).
Oggi, invece, voglio spiegarvi come adeguare il vostro sito se utilizzate Weebly! (Cookie Law Weebly 2015). Dato che Weebly non consente l’installazione di plugin, dobbiamo arrangiargi e fare a manina il tutto (il codice che vi mostro in questo articolo funziona anche per dispositivi mobile, quali Smartphone e Tablet).
NOTA: qualora non riusciste ad effettuare quanto descritto in questa pagina, sono disponibile (dato le forti richieste che sto ricevendo) a:
– Realizzare la pagina d’informativa sulla privacy e sui cookie.
– Creare il banner breve che informa sull’uso dei cookie.
– Mettere “a norma di legge” la form di contatti e quella di newsletter.
– NOVITA’ DICEMBRE 2015: Ora ho sviluppato anche un codice che permette il blocco preventivo dei cookie! 😉
Scrivetemi nei contatti per avere dettagli su questo tipo di servizio; chiaramente il servizio che offro è diverso da quello proposto in questa pagina, ma personalizzato in base alle richieste dei clienti.
PASSO 1: Download file Javascript
Prima di tutto dovete scaricare questo file, fornito direttamente da Google, per cui funzionante e sicuro; una volta scaricato, unzippate l’archivio e vi troverete dentro il file cookiechoices.js.
AGGIORNAMENTO DICEMBRE 2015: Come personalizzare il banner per la Cookie Law.
PASSO 2: Installazione file javascript sul server
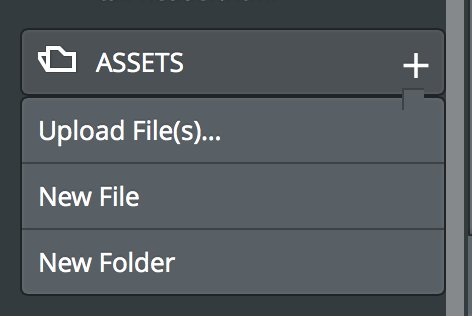
Per caricare un file su Weebly, dovete andare in Tema -> Modifica HTML/CSS e premere sul + vicino ad “ASSETS“; premete quindi su Upload File(s) e caricate il file cookiechoices.js.

NOTA: “Assets” in italiano significa “Beni“.
.
PASSO 3: Esecuzione del codice javascript
Adesso prestate attenzione ai seguenti passaggi:

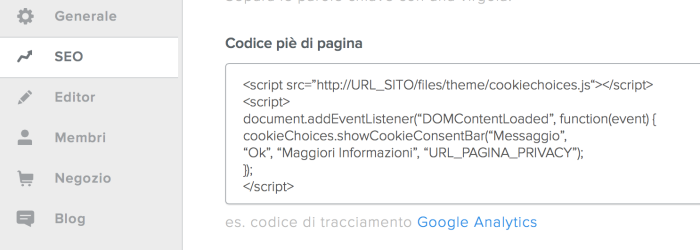
Recatevi in Impostazioni -> SEO (come vedete nella foto sopra) e incollate il seguente codice nel campo “Codice piè di pagina“:
<script src=”/files/theme/cookiechoices.js“></script>
<script>
document.addEventListener(“DOMContentLoaded”, function(event) {
cookieChoices.showCookieConsentBar(“Messaggio”,
“Ok”, “Maggiori Informazioni”, “URL_PAGINA_PRIVACY“);
});
</script>
NOTA: riscrivete a mano (una volta incollato il codice) tutte le virgolette doppie che sono presenti, perché con il copia-incolla c’è il rischio che non vengano formattate correttamente.
Esaminiamolo un attimo insieme:
- files/theme/cookiechoices.js = Weebly mette i file che caricate in queste cartelle.
- cookieChoices.showCookieConsentBar = Questo fa comparire il banner in alto.. Se volete invece una pagina che copra l’intero sito, allora dovete scrivere cookieChoices.showCookieConsentDialog.
- Messaggio = Qui potete scrivere un messaggio per i visitatori.. Io vi consiglio una cosa tipo questa: *** I cookie ci aiutano a fornire i nostri servizi. Utilizzando tali servizi, accetti l’utilizzo dei cookie da parte nostra ***.
- URL_PAGINA_PRIVACY = Qua dovete mettere il link della pagina che avete creato per spiegare l’utilizzo di cookie ecc.. Spiego tutto dettagliatamente in questo articolo.
PASSO 4: Test del banner
Bene, adesso dovete solo testare il funzionamento: aprite una finestra in incognito del vostro browser e verificate che compaia un banner di richiesta cookie in alto! Se qualcosa non funziona, o avete bisogno di chiarimenti, scrivete pure nei commenti!
IMPORTANTE: Se volete utilizzare questa tipologia di banner personalizzabile, allora NON DOVETE attivare da Impostazioni -> Generale -> Cookie Notification la voce “Location”… Questa voce deve rimanere su OFF, perché altrimenti i due banner vanno in contrasto.
Se trovate l’articolo interessante, un Mi Piace sulla pagina Facebook e/o una condivisione sono graditi. Per non perdere neanche un articolo di World Informatic, iscrivetevi alla Newsletter, oppure utilizzate i Feed Rss.
Dottore in Ingegneria Informatica.
Contattatemi sui miei Social Network e sul mio Sito personale per collaborazioni, proposte di lavoro e altre informazioni!








