
Anteprima immagine di un link
In questo articolo andremo a vedere come impostare correttamente l’immagine d’anteprima che compare quando ad esempio incolliamo un link su Facebook, oppure su WhatsApp, Twitter, Google+, ecc…
Impostare l’immagine di anteprima
Inizio subito col dire che quasi sempre questa cosa viene fatta in automatico dalla maggior parte dei CMS, ma non sempre l’immagine che viene automaticamente assegnata è quella che vogliamo, e non sempre si possono selezionare le altre! Come fare quindi? Per risolvere questo problema, è necessario agire sui meta tag contenuti all’interno della sezione <head> delle pagine!
In particolare, ecco qual è il tag da inserire:
<meta property=”og:image” content=”PERCORSO_IMMAGINE” />
dove in PERCORSO_IMMAGINE bisogna chiaramente inserirci il link completo all’immagine che desiderate.
Impostare l’immagine di anteprima su Weebly
Negli ultimi anni, Weebly è stato molto utilizzato per creare siti, e io sono contento di aver fatto diventare World Informatic un punto di riferimento per questo CMS, con guide come (elenco solo le principali):
- Come utilizzare Weebly.
- Come realizzare il banner per la Cookie Law.
- Come impostare un dominio Aruba su Weebly.
Seguite quindi questi passaggi per impostare un’immagine di anteprima di un link:
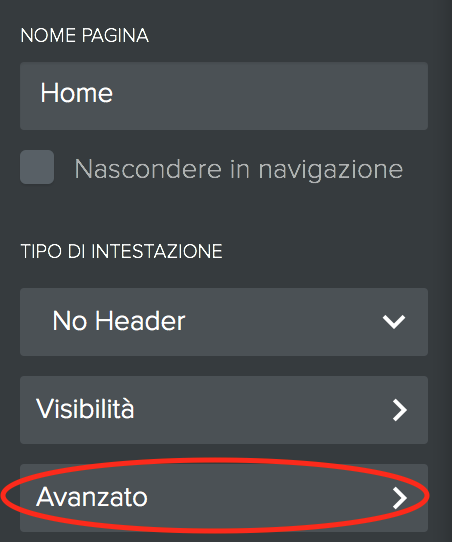
- Andate nel menù “Pagine” e premete sulla pagina alla quale volete assegnare l’immagine.
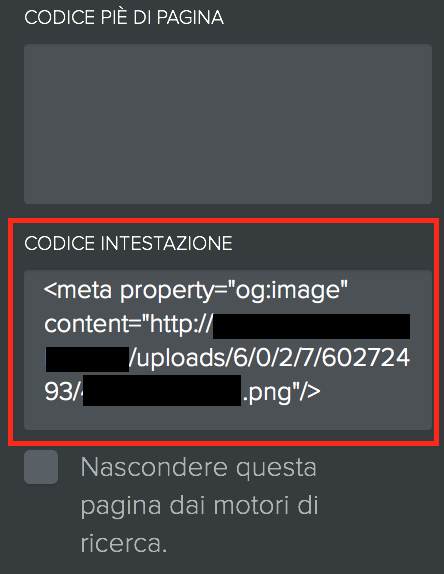
- Premete ora su “Avanzato” e incollate alla voce “CODICE INTESTAZIONE” il seguente codice:
<meta property=”og:image” content=”PERCORSO_IMMAGINE” />
 |
 |
Percorso immagine
In PERCORSO_IMMAGINE dovete inserire l’URL dell’immagine che volete far vedere, e per far questo seguite esattamente i seguenti passaggi (dato che altrimenti non potete sapere l’URL esatto):
- Recatevi in Impostazioni -> Generale -> Archivio.
- Qui inserite la vostra email e premete su “Archivio email“.
- Quando riceverete la mail con il backup del sito, aprite la cartella “Uploads” e navigate finché non trovate l’immagine desiderata! A questo punto copiate l’intero percorso e incollatelo al posto di PERCORSO_IMMAGINE.
Il risultato finale dovrebbe essere una cosa simile:
http://www.NOME_VOSTRO_SITO.com/uploads/6/0/2/7/NOME_IMMAGINE.png
Se trovate l’articolo interessante, un Mi Piace sulla pagina Facebook e/o una condivisione sono graditi. Per non perdere neanche un articolo di World Informatic, iscrivetevi alla Newsletter, oppure utilizzate i Feed Rss.
Dottore in Ingegneria Informatica.
Contattatemi sui miei Social Network e sul mio Sito personale per collaborazioni, proposte di lavoro e altre informazioni!







