Weebly Multilingua
In questo articolo vi parlerò di come sfruttare a pieno le potenzialità di Weebly; in particolare, spiegherò nel dettaglio come poter realizzare un sito multilingua in piena regola! – Weebly Multilingua
Ecco delle guide correlate che potrebbero interessarvi:
- Come utilizzare Weebly.
- Come realizzare il banner per adattare il vostro sito Weebly alla Cookie Law.
Cosa occorre
Prima di procedere con il resto della guida, ecco cosa vi occorre:
- Dimestichezza con i menù di Weebly (in particolare la sezione SEO).
- Dimestichezza con il menù “Modifica HTML/CSS” di Weebly.
- Dovete poi scaricare questi due file Javascript (per farlo potete semplicemente cliccarci sopra… nel caso in cui non funzioni in questo modo, premete con il tasto destro e scegliete la voce “Scarica/Salva File”):
- languages-1.0 (grazie a Blessing Web per il file).
- jquery-1.10.2.min (una libreria necessaria per il corretto funzionamento).
- Dovete recarvi in Impostazioni -> Generali -> Navigazione e togliere la spunta alla voce “Raggruppare le pagine in eccesso sotto Altro…“.
In questa guida cercherò di essere il più chiaro possibile, ma in ogni caso potete scrivermi nei commenti per ogni problema! 😉
NOTA: qualora non riusciste ad effettuare quanto descritto in questa pagina, sono disponibile ad eseguire io il lavoro; scrivetemi nei contatti per avere più informazioni riguardo a questo tipo di servizio.
Impostare correttamente le pagine del menù
In questa guida vi mostrerò un esempio di sito multilingua, poi voi dovrete semplicemente riprodurlo nel vostro sito!
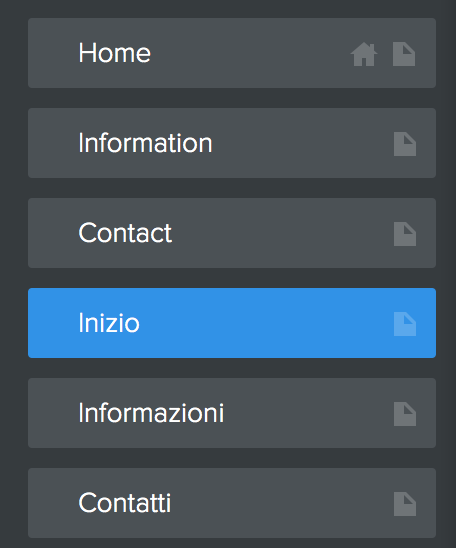
Iniziamo quindi creando queste pagine di esempio (in ordine):
- Home, Information, Contact –> Queste sono le pagine in inglese.
- Inizio, Informazioni, Contatti –> Queste sono le pagine in italiano.
 |
 |
NOTA: le pagine vanno raggruppate in base alla lingua! Ovvero prima vanno tutte le pagine in inglese e poi solo dopo quelle in italiano, o viceversa; l’importante è che ci sia una pagina iniziale che stia in cima al gruppo delle pagine inglesi (in questo caso “Home”) e un’altra in cima al gruppo delle pagine italiane (in questo caso “Inizio”).
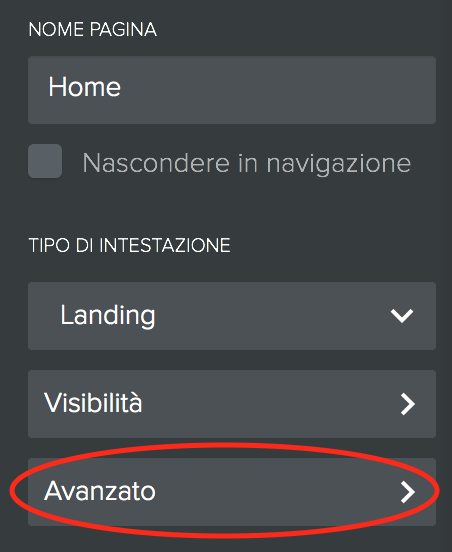
In ognuna delle pagine che avete appena creato, dovete andare in “Avanzato -> CODICE INTESTAZIONE” e incollare il seguente codice:
<script> language = ‘LINGUA_SCELTA‘; </script>
dove LINGUA_SCELTA diventa ‘it‘ nelle pagine in lingua italiana e ‘en‘ nelle pagine in lingua inglese. Vi consiglio di non copiare e incollare il codice scritto sopra, ma di trascriverlo, in modo da evitare errori.
|
Nelle pagine “Home”, “Information” e “Contact”, il codice da inserire sarà questo:
|
Nelle pagine “Inizio”, “Informazioni” e “Contatti”, il codice da inserire sarà questo:
|
Caricamento dei file necessari
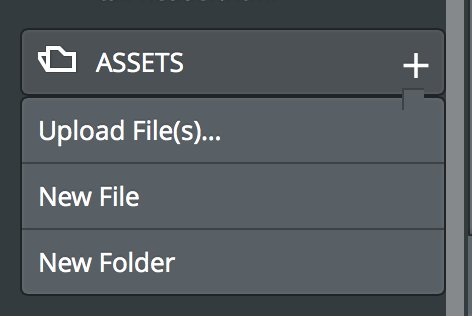
A questo punto dovreste già aver scaricato i due file necessari (Languages e jQuery)… dovete perciò caricarli nel sito! Dove? Per caricare un file su Weebly, dovete andare in Tema -> Modifica HTML/CSS e premere sul + vicino ad “ASSETS“; premete quindi su “Upload File(s)” (o “Carica File” in italiano) e caricate i due file scaricati, ovvero languages-1.0.js e jquery-1.10.2.min_.js.

NOTA: “Assets” in italiano significa “Beni”.
Installazione del codice Javascript
Adesso prestate attenzione ai seguenti passaggi:

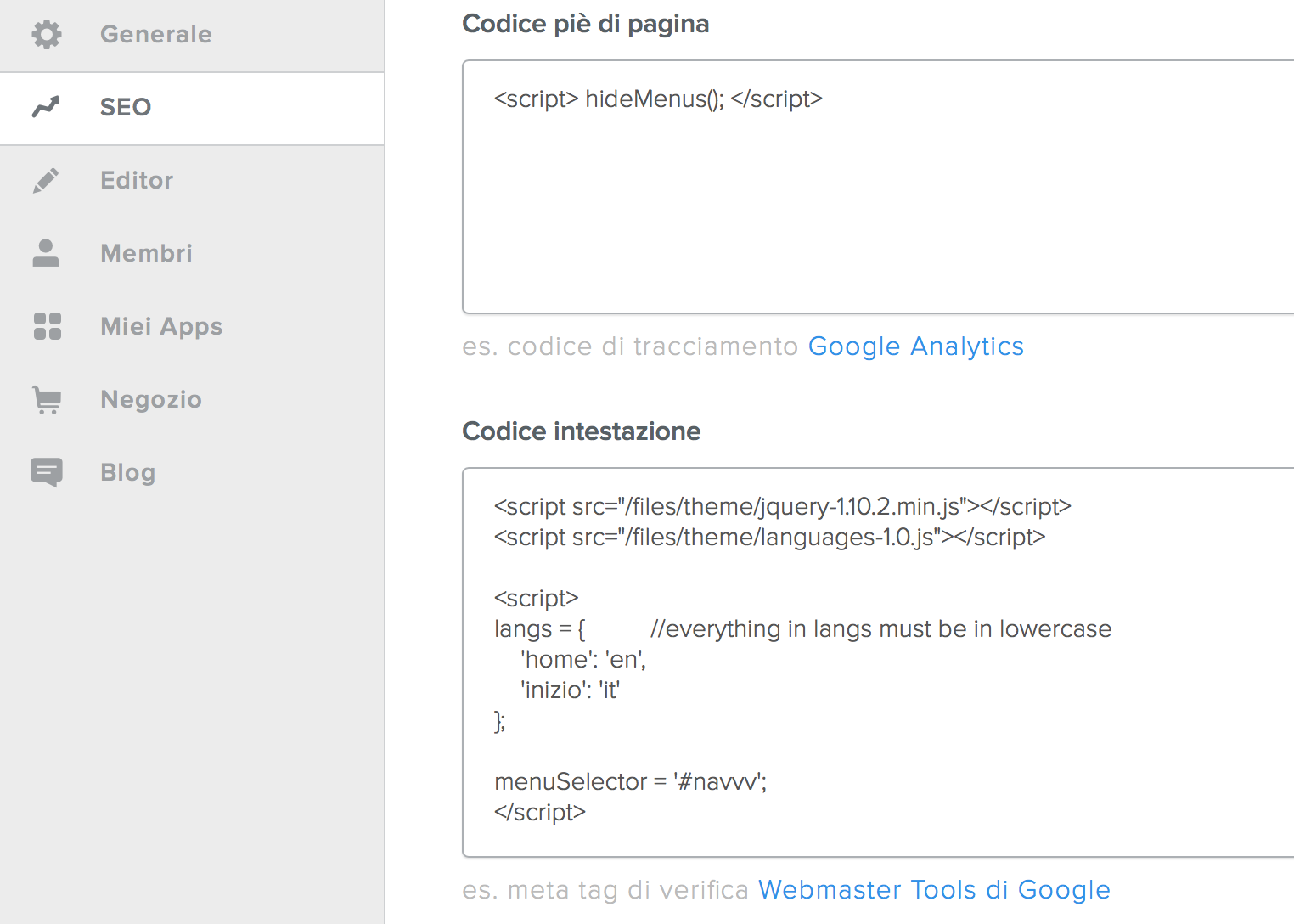
Recatevi in Impostazioni -> SEO (come vedete nella foto sopra) e incollate il seguente codice nel campo “Codice piè di pagina“:
<script> hideMenus(); </script>
Sempre in Impostazioni -> SEO, incollate il seguente codice nel campo “Codice intestazione“:
<script src=”/files/theme/jquery-1.10.2.min_.js”></script>
<script src=”/files/theme/languages-1.0.js”></script><script>
langs = {
“home”: “en”,
“inizio”: “it”
};menuSelector = ‘#navvv‘;
</script>
NOTA: Riscrivete a mano (una volta incollato il codice) tutte le virgolette (singole e doppie) che sono presenti, perché con il copia-incolla c’è il rischio che non vengano formattate correttamente.
NOTA 2: Attenzione al file jquery-1.10.2.min.js!! A causa di WordPress, il file in questione prende il nome “jquery-1.10.2.min_.js” (aggiunge cioè un trattino basso alla fine), per cui nel codice sopra dovete scrivere il nome corretto! Potete rinominare questo file come più volete chiaramente, basta che poi siate coerenti con la scrittura del codice (scrivete pure nei commenti se non è chiaro).
Adattare il codice al proprio sito
Esaminiamo quest’ultimo codice insieme, dato che voi dovrete modificarlo per farlo funzionare nel vostro sito:
- IN VERDE: qui dovete scrivere la pagina iniziale che sta in cima ai vari gruppi di lingue che avete aggiunto prima… in questo esempio ci andrà quindi la pagina “home” seguita dalla lingua in cui è scritta (“en”) e poi la pagina “inizio“. Preciso inoltre che il nome delle pagine deve essere scritto in minuscolo e deve essere identico a quello inserito nel menù “Pagine”.
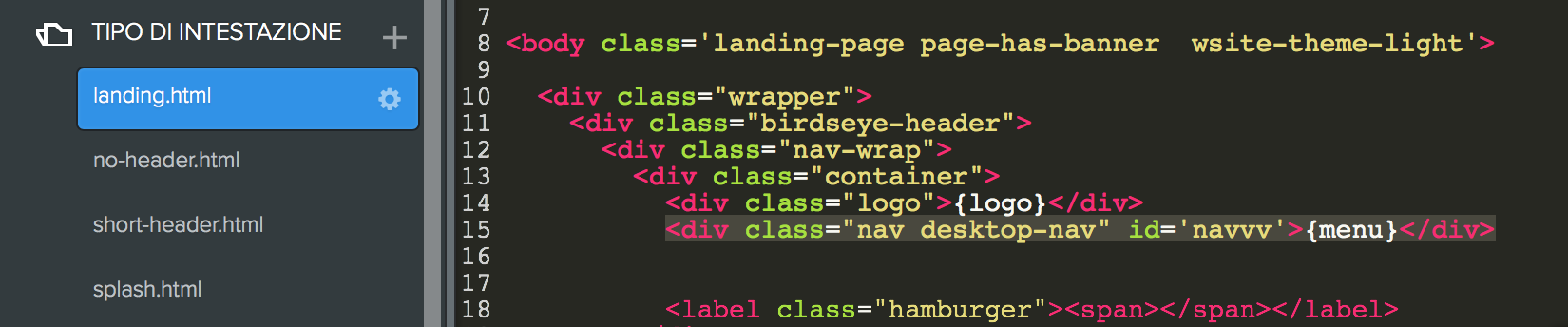
- IN ROSSO: qui bisogna mettere l’ID con cui il vostro tema identifica univocamente il contenitore del menù principale, e per fare ciò dovete recarvi in Tema -> Modifica HTML/CSS e aprire uno qualsiasi dei file nella sezione “TIPO DI INTESTAZIONE”; adesso dovreste trovare quella riga in cui è confinato il menù (più precisamente cercate la scritta “{menu}“, ovvero una cosa così:

In questo caso l’ID del contenitore (div) del menù principale è “navvv”, ed è proprio questa parola che va scritta in rosso.
NOTA: non è detto che tutti i temi abbiano un id dei div (spesso c’è solo il class=…), ma nel qual caso dovete semplicemente aggiungerci voi un id=’NOME’ (come nel caso in figura sopra, che ho scritto id=’navvv’), dove ‘NOME‘ è una parola che decidete voi arbitrariamente; chiaramente questa cosa va fatta in ogni file presente nella sezione “TIPO DI INTESTAZIONE”, ovvero in landing.html, no-header.html, ecc…
Pulsanti/Link per cambiare la lingua
Adesso dovete dare all’utente la possibilità di cambiare lingua al sito, e per fare questo ci sono due modi:
- Inserite i pulsanti in ogni pagina/articolo del vostro sito, ed è fattibile nel caso in cui gestiate un sito statico, ovvero senza blog e con solo delle pagine html di informazione; questi pulsanti/link devono portare rispettivamente alle pagine iniziali della lingua in questione, ovvero la pagina “home” se l’utente vuole la lingua inglese, e la pagina “inizio” se l’utente vuole la lingua italiana.
- Inserite una sola volta i pulsanti agendo sull’HTML (consigliato se si ha un blog all’interno del sito).
Nel caso in cui scegliate il 2° metodo, questi sono i codici da usare:
- <a href=”/home.html”> English </a> –> porta alla pagina iniziale in lingua inglese.
- <a href=”/inizio.html”> Italiano </a> –> porta alla pagina iniziale in lingua italiana.
A questo punto, però, vi chiederete dove andare a mettere questi due codici… È presto detto: recatevi in Tema -> Modifica HTML/CSS, aprite un file qualsiasi della sezione “TIPO DI INTESTAZIONE” e incollate il codice nel punto in cui desiderate farlo apparire (ad esempio di fianco ai bottoni sociali, oppure sotto il menù)! Ovviamente dovete farlo per ogni file presente nella sezione “TIPO DI INTESTAZIONE”.
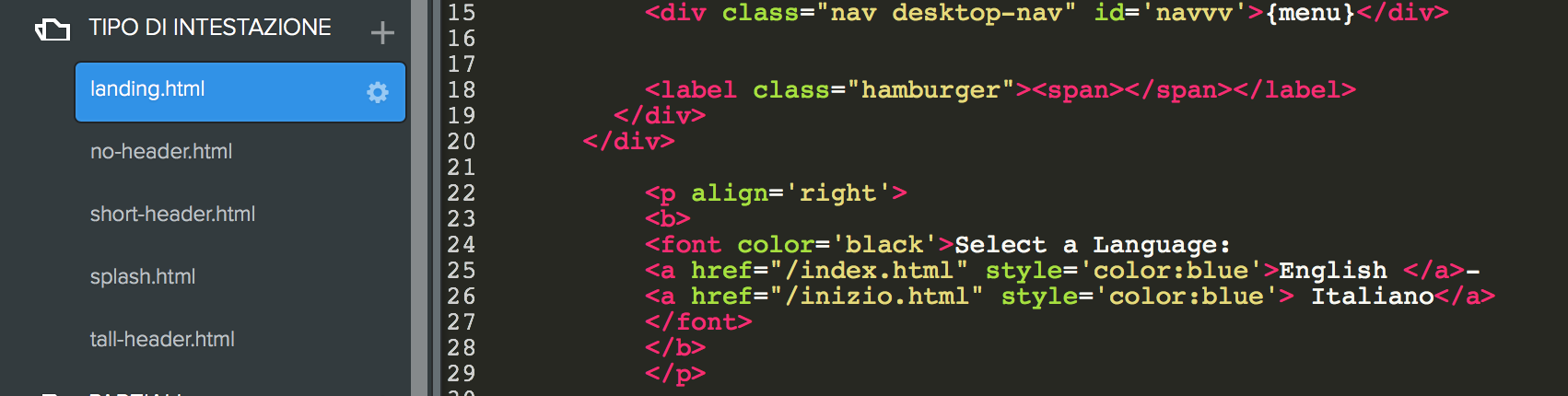
Ecco un esempio che può darvi una mano:

Io ho posizionato i due pulsanti/link subito dopo la chiusura del contenitore (/div) del menù principale… Tutto ciò che vedete in più oltre al codice scritto prima, l’ho inserito per abbellire il risultato e renderlo più visibile.
ATTENZIONE: Se la pagina Home coincide con la pagina iniziale del sito, non dovete scrivere href=/home.html, ma invece dovete utilizzare la seguente sintassi: href=/index.html (come potete vedere dall’immagine sopra).
Risultato finale
Ecco come dovrebbe apparirvi il vostro menù multilingua una volta completato il tutto:
|
Se l’utente sceglie la lingua italiana
|
Se l’utente sceglie la lingua inglese
|
Se trovate l’articolo interessante, un Mi Piace sulla pagina Facebook e/o una condivisione sono graditi. Per non perdere neanche un articolo di World Informatic, iscrivetevi alla Newsletter, oppure utilizzate i Feed Rss.
Dottore in Ingegneria Informatica.
Contattatemi sui miei Social Network e sul mio Sito personale per collaborazioni, proposte di lavoro e altre informazioni!