Weebly ha da poco aggiornato completamente il suo sistema di editing, apportando tantissime modifiche e novità; è diventato tutto più semplice e gestibile, e inoltre è ora possibile anche personalizzare la vista da mobile!
.
GUIDA CORRELATA: Impostare dominio Aruba su Weebly.
UPDATE: 1&1 offre servizi molto più convenienti! (Guida a breve; intanto, cliccando sul link, potete già acquistare i loro domini).
.
Questo nuovo Weebly è ancora però in fase Beta, e difatti è possibile scegliere se continuare ad editare con la vecchia versione o con la nuova. Consiglio a chiunque di aggiornare alla nuova versione, che migliora davvero tanto l’esperienza di editing.

Per accedere alla nuova versione è sufficiente premere in alto a destra sulla freccina, e scegliere “Try New Editor“, o “Revert…” per tornare indietro.
Andiamo ora a vedere le importanti novità inserite in questa nuova versione! Vi faccio subito vedere una veloce panoramica, e poi andiamo insieme ad analizzare tutto.

MENÙ EDITING
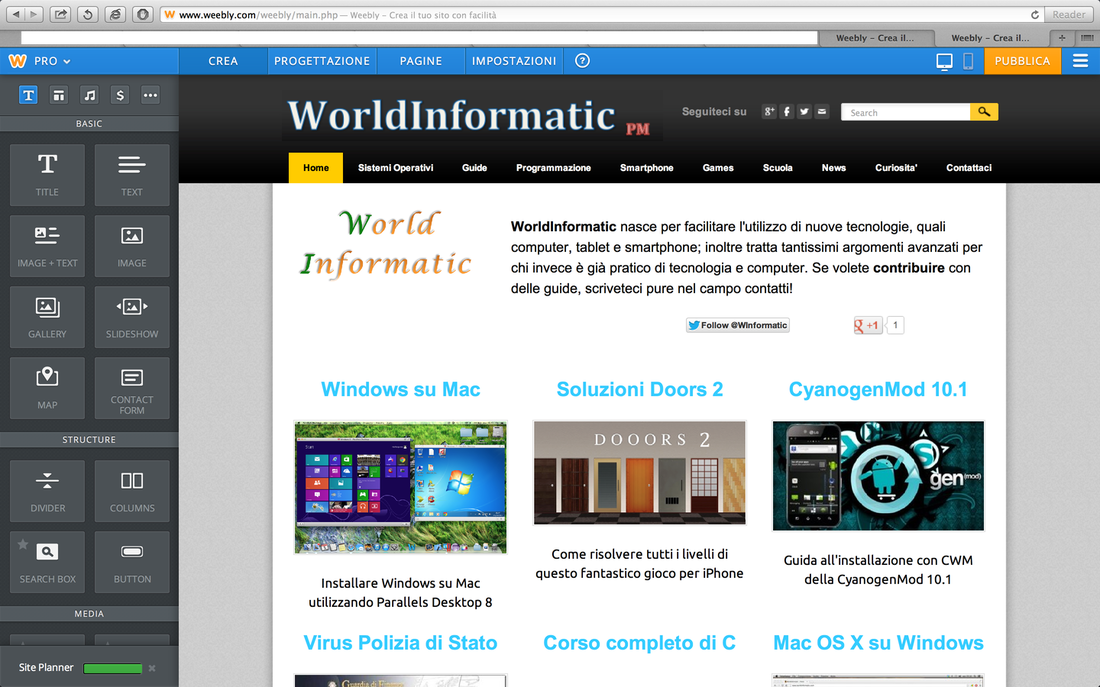
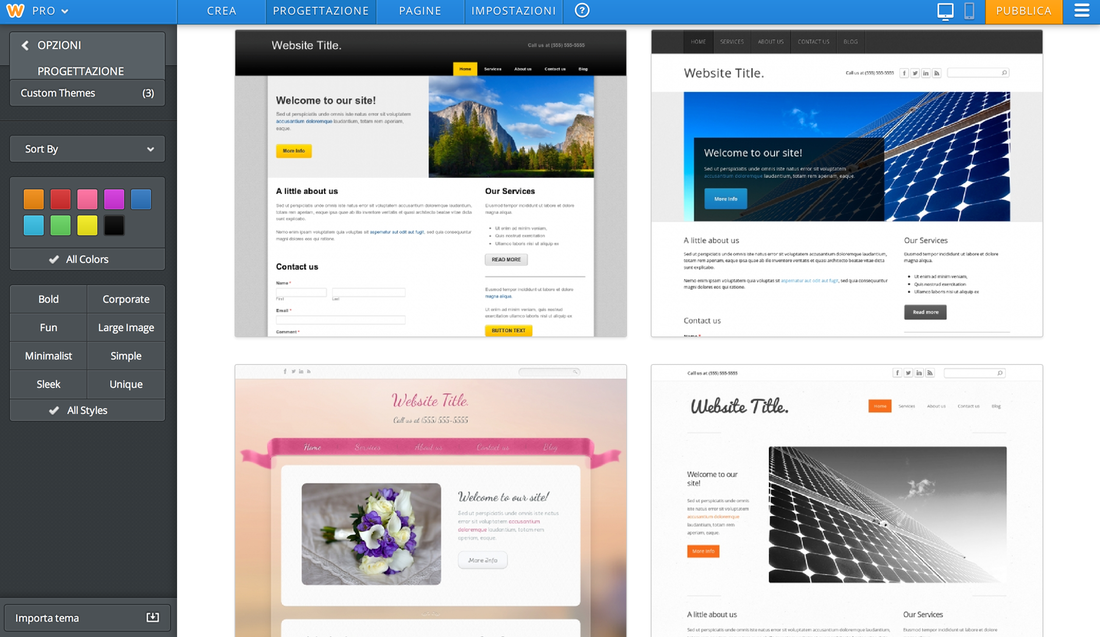
Così è come si presenta la nuova versione di Weebly, molto più completa e interattiva di prima! Come sempre in alto abbiamo le voci Progettazione, Pagine e Impostazioni, che dopo analizzeremo con calma, mentre a sinistra abbiamo ora un piacevole menù a discesa con tutto ciò che possiamo inserire in un articolo!Come sempre è sufficiente trascinare ciò che desideriamo per inserirlo nella pagina Web: la novità sta nel fatto che ora sono organizzate molto meglio tutte le voci, tra le quali possiamo navigare scorrendole tutte o, più comodamente, selezionando le 4 icone presenti in alto:
.
|
|
In ordine da sinistra queste icone significano:
BASIC -> Paragrafo, titolo, immagini, Read More; STRUCTURE -> Divisorio, colonne, search box; MEDIA -> Video, audio, YouTube, File; MORE -> HTML, icone Social, form contatti. |
MENÙ PROGETTAZIONE

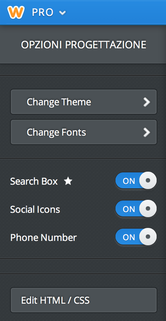
Anche questa sezione è radicalmente cambiata, ed è infatti ora decisamente meglio! Anzitutto è più chiaro l’insieme di funzioni gestibili da questa schermata:
- Change Theme -> Permette ovviamente di cambiare il tema del sito, scegliendone uno tra le centinaia di possibilità offerte da Weebly.
- Change Fonts -> Permette di impostare come si desidera il font (il tipo di carattere) da utilizzare nel sito; potete scegliere la dimensione dei caratteri e il tipo.
- Edit HTML/CSS -> Permette di modificare il tema come si vuole, se si conosce HTML, CSS e/o Javascript.
Selezionando la prima voce (Change Theme), il risultato è questo:

PAGINE e IMPOSTAZIONI
Queste sezioni sono rimaste sostanzialmente le stesse, variando unicamente la grafica (molto più intuitiva) e la disposizione delle varie voci.
.
GESTIRE LA VERSIONE MOBILE
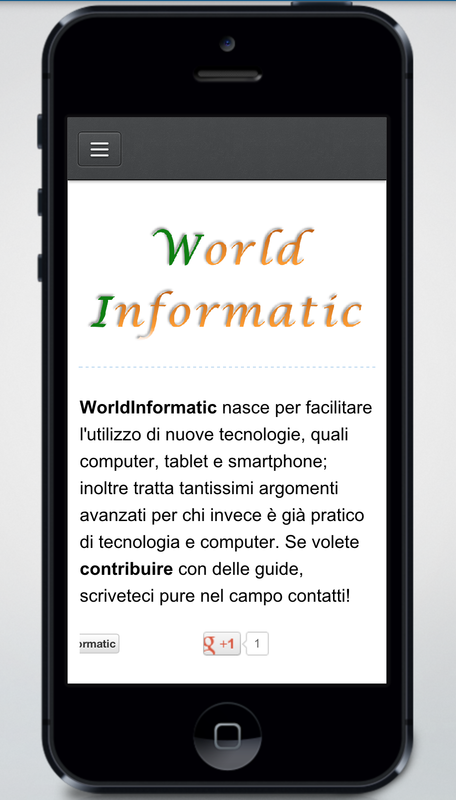
Ed ecco la grande novità di questa versione: la possibilità di gestire autonomamente la versione mobile del proprio sito! Questa è davvero una grande possibilità, perchè vi consente di ottimizzare il vostro sito anche per smartphone, che rappresentano gran parte del traffico entrante.

Per accedere a questa modalità è sufficiente premere sulla relativa icona in alto a destra, vicino al pulsante PUBBLICA.

In basso a destra, una volta entrati nella modalità mobile, potrete addirittura selezionare che dispositivo testare!
 |
 |
Anche in questo caso, per modificare il vostro sito mobile, basterà trascinare i vari oggetti nelle posizioni desiderate; fate però attenzione al fatto che se modificate la versione mobile (magari cancellando qualcosa che non ci sta bene), automaticamente si modificherà la versione web, e quindi se cancellate qualcosa da li la cancellate anche nella versione Desktop!
Se trovate l’articolo interessante, un Mi Piace sulla pagina Facebook e/o una condivisione sono graditi. Per non perdere neanche un articolo di World Informatic, iscrivetevi alla Newsletter, oppure utilizzate i Feed Rss.
Autore: Matteo Pumo
Dottore in Ingegneria Informatica.
Contattatemi sui miei Social Network e sul mio Sito personale per collaborazioni, proposte di lavoro e altre informazioni!