
Menù non cliccabile Weebly
In questo articolo vi spiego come rendere non cliccabile il menù di Weebly; quante volte avete un menù a tendina, ma non volete che la voce principale sia cliccabile e che porti ad una pagina effettiva? Ecco finalmente come risolvere il “problema”!
FASE 0: Aspetto del menù
Adesso faccio vedere un esempio di menù su cui mi baserò nel redigere questa guida; l’ultima voce (la quinta) si chiama MULTIMENU, e altro non è che la voce principale del menù a tendina che ha come sotto-voce la pagina SOTTOMENU.

FASE 1: Individuazione nome della classe
Come prima cosa, bisogna individuare la classe CSS che identifica questo menù, e per farlo avete due modi:
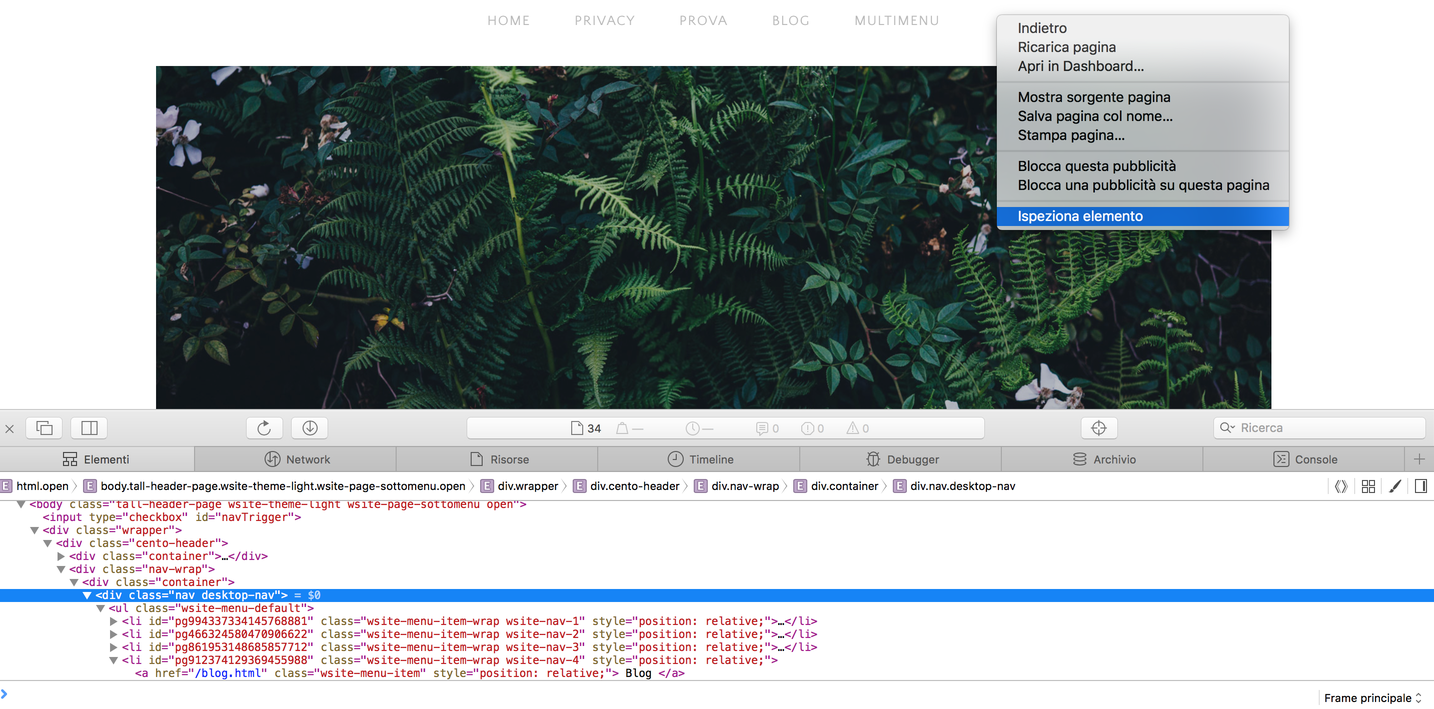
- Visitate il vostro sito, posizionatevi accanto al menù (non sopra alle voci!!) e premete col tasto destro; adesso scegliete la voce “Ispeziona elemento” (o “Mostra codice” e simili) e guardate attentamente la classe CSS del div che racchiude il menù (una foto come esempio sarà molto più chiarificatrice)… in questo caso la classe è “nav desktop-nav“.

- Andate, su Weebly, in Tema -> Modifica HTML/CSS e aprite il file “landing.html” (o anche “no-header.html”); adesso individuate la voce {menu} e segnatevi il nome della classe che lo racchiude… in questo caso la classe è “nav desktop-nav“.

FASE 2: Modifica del CSS del sito
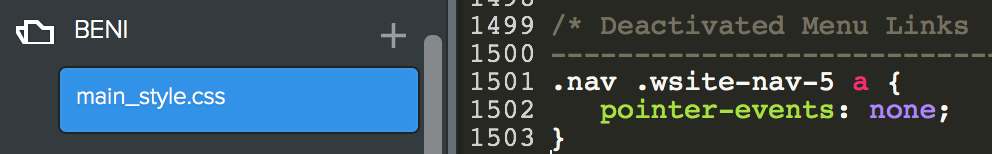
Recatevi adesso in Tema -> Modifica HTML/CSS e individuate il file “main-style.css“, che si trova nella sezione “BENI” (“Assets” in inglese). Una volta aperto, scorrete il codice fino in fondo e aggiungete il seguente pezzo di codice:
<!– ———————————— Menù non cliccabile ——————————————– –>
.nav .wsite-nav-5 a {
pointer-events: none;
}

FASE 3: Modifica del codice appena inserito
Come potete vedere, nel codice di prima ci sono due modifiche da fare:
- PARTE_ROSSA: la parte in rosso identifica il nome della classe che dovete aver trovato al punto 1; in questo esempio, la classe era “nav desktop-nav”, per cui in rosso ho scritto .nav… se la classe fosse stata, ad esempio, “wsite-menu-default”, allora in rosso ci sarebbe stato scritto wsite-menu-default (perchè non ci sono spazi tra le parole).
- PARTE_VERDE: Qui va scritta la posizione della voce del menù che vogliamo rendere non cliccabile… in questo caso, la voce “MULTIMENU” è la quinta, per cui ho scritto 5.
FASE 4: Pubblicazione del sito
Adesso pubblicate il sito per rendere effettive le modifiche! Scrivetemi pure nei commenti per dubbi/problemi o anche, perchè no, ringraziamenti 🙂
Se trovate l’articolo interessante, un Mi Piace sulla pagina Facebook e/o una condivisione sono graditi. Per non perdere neanche un articolo di World Informatic, iscrivetevi alla Newsletter, oppure utilizzate i Feed Rss.
Dottore in Ingegneria Informatica.
Contattatemi sui miei Social Network e sul mio Sito personale per collaborazioni, proposte di lavoro e altre informazioni!







